- Réalisations
- > Liste de lecture
Liste de lecture
5 février 2022
Ma collection de Manga grandissant sans cesse.
Il me venait difficile de suivre à quel tome de quelle série j'en étais.
Mon system de liste dans un carnet était à bout de souffle
J'ai donc entrepris de faire un mini-site Liste de lecture à la place.
Initialement «Mangathèque», il se diversifie au fil des années (Comics, Roman, Bande Dessinée), même si la grande majorité des ouvrages référencer reste des mangas
Sommaire
- Évolution du design
- 2008 : Style Apple
- 2009 : Version 2
- 2010 : Version 3
- 2011 : Version 4
- 2013 : Version 5
- 2022 : Version 6
Évolution du design
Listage des lectures
Options de d'affichage
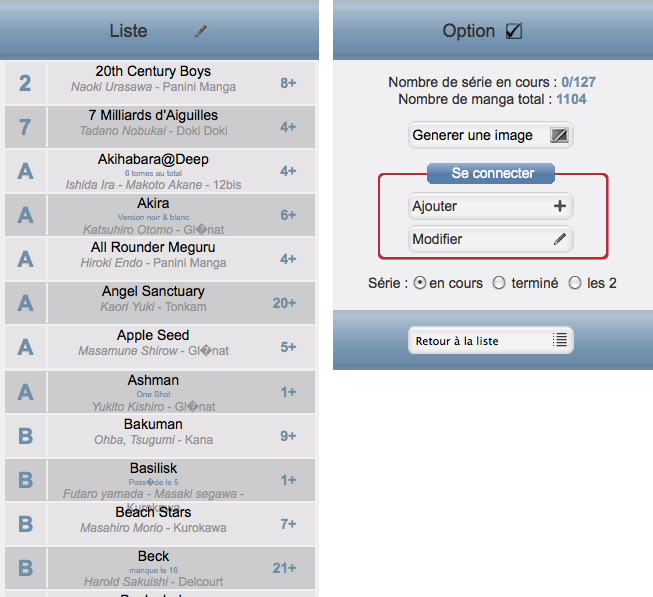
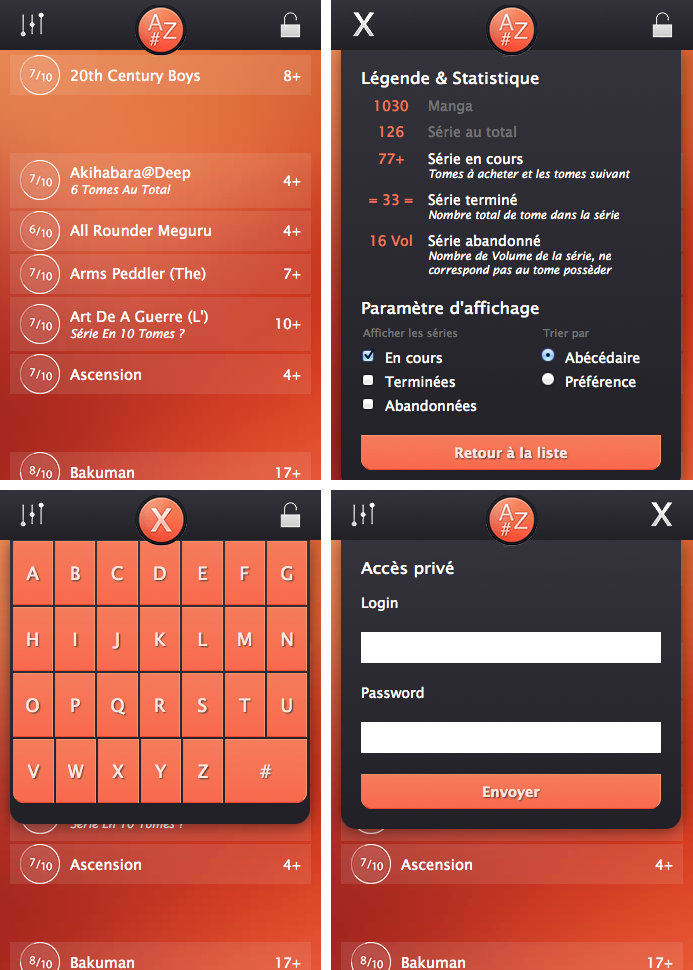
2008 : Style Apple

- Design inspiré de iOs de l’Iphone à cette période
- Ajout d’un backoffice pour gérer la liste
- Choix d’affichage : séries en cours, terminées ou les deux par ordre alphabétique
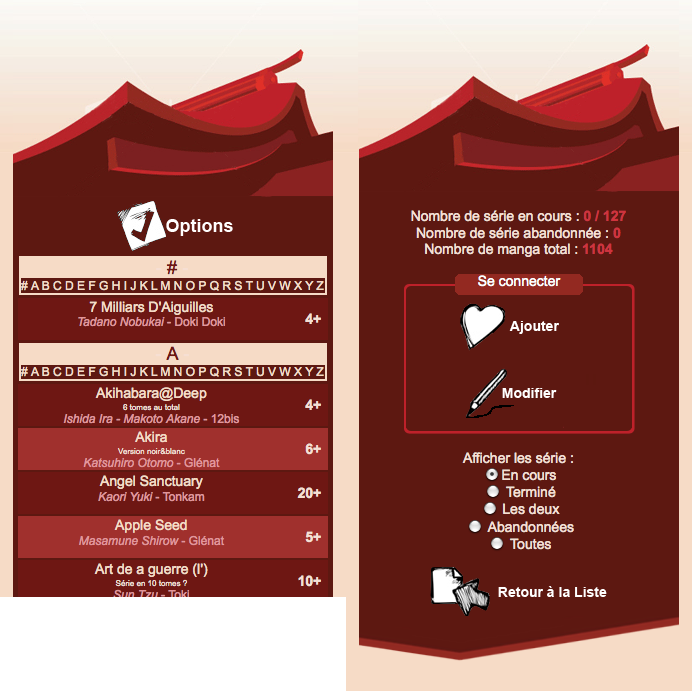
2009 : Version 2

- Design plus chaleureux rappelant un château japonnais
- Ajout d’un favicon pour les navigateur web :

- Ajout du choix d’affichage séries abandonnées et du classement par préférence (notation sur 6)
- Une seconde version ajoutera un abécédaire au debut de chaque lettre en guise d’intercalaire et un lien vers la page otions
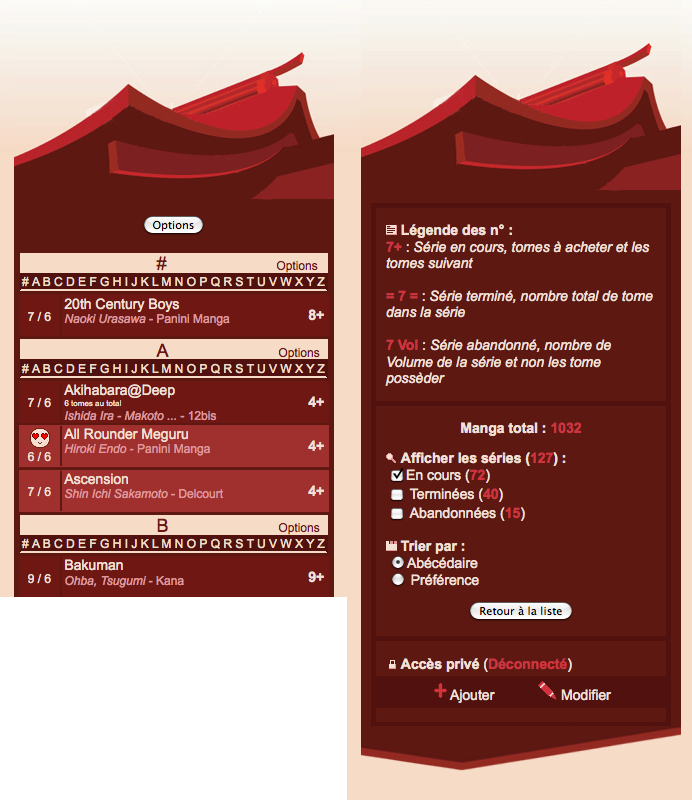
2010 : Version 3

- Réorganisation de l’affichage
- Ajout de plus de statistiques
- Optimisation des fonctions
- Correction des beugs
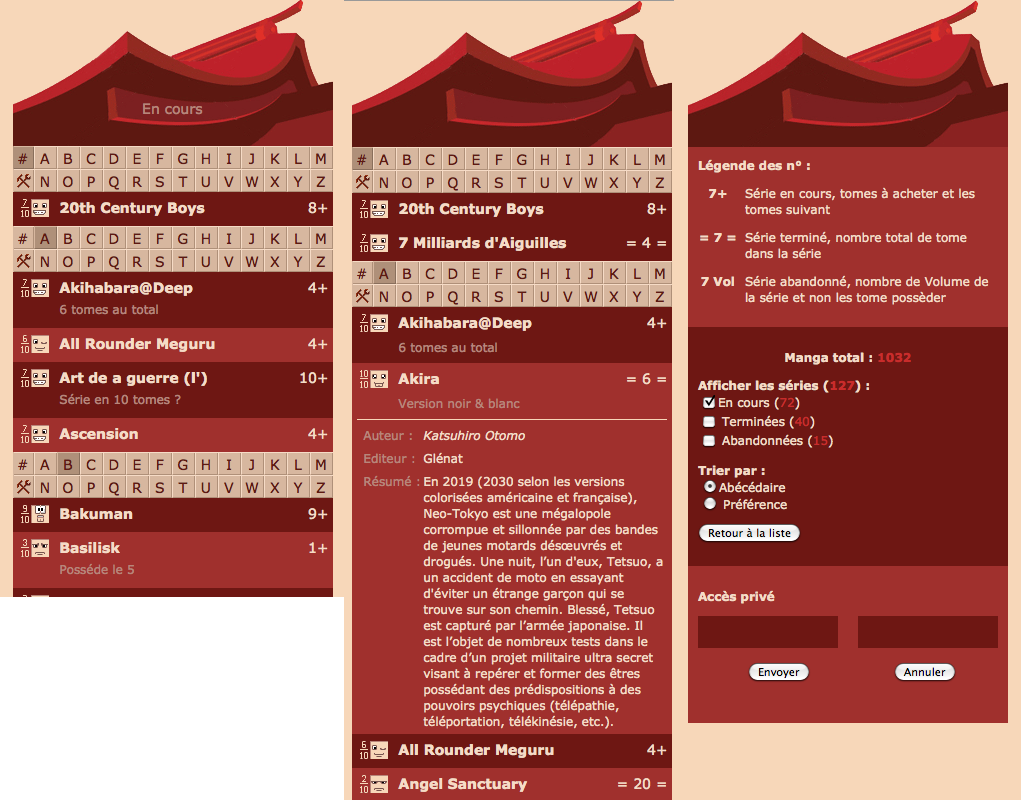
2011 : Version 4

- Nouveau design
- Agrandissement des zones cliquables de l’abécédaire
- Réduction des informations visibles par défaut
- La notation passe à une note sur 10, avec de nouveaux smiley pour les représenter
-
Ajout d’une icon iPhone personnalisé

- Ajout d’un system accordéon qui affiche des informations supplémentaires (auteur, éditeur, résumé et avis si renseigné.) Selon le type d’affichage en cours. L’index étant toujours la liste des mangas en cours les seules informations supplémentaires sont l’auteur et l’éditeur pour ne pas alourdir la page. Sur celle qui affiche tous les mangas, toutes les informations suplémentaires apparaissent.
- Fusion de la page Option et Identification
- Refonte totale des fonctions, simplification et optimisation pour un rendu plus rapide.
2013 : Version 5

- Barre de menu toujours visible
- Suppression de l’abécédaire en guise d’intercalaire
- Image adapter au écran classique et Retina/HD
-
Ajout des icons mobile (iphone, windows phone, android ) personnalisé

- Favicon :

- Suppression de l’accordéon d’information supplémentaire qui était peu utile et qui alourdissez le site
- Fusion de la page Option/Identification et de la liste
- Utilisation de la librairie Minifield, bien plus légère que jQuery
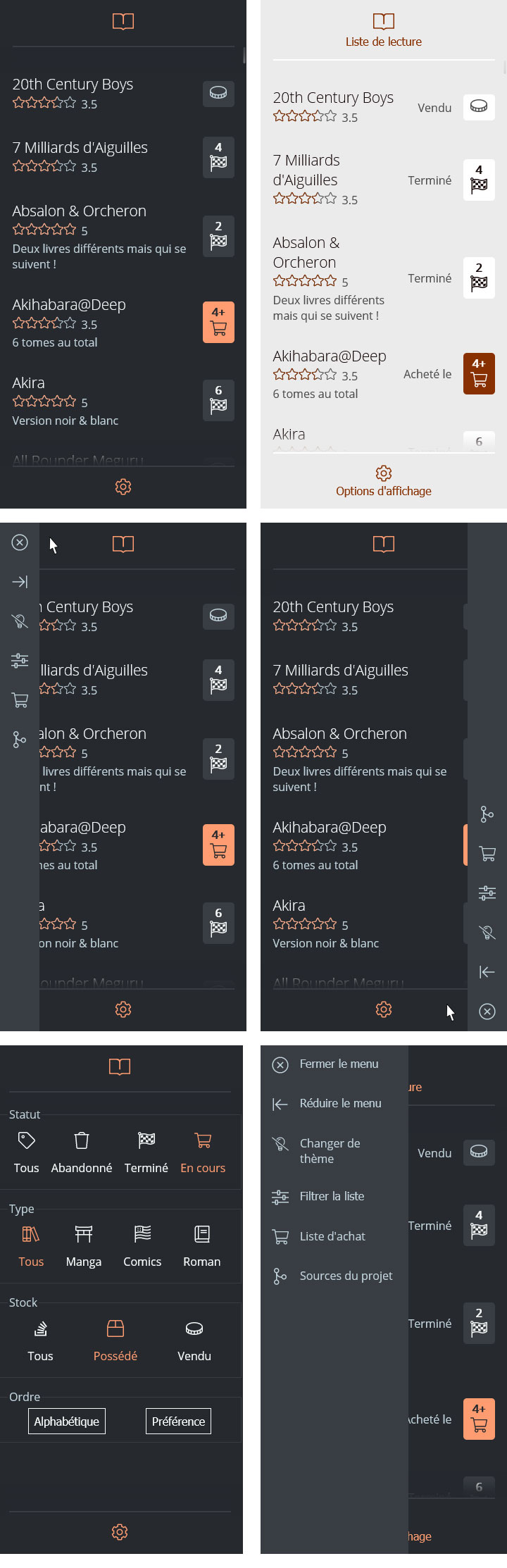
2022 : Version 6

Nouvelle version avec une approche plus hétéroclite ;
Manga, Comics, Roman, Bande Dessinée etc...
- Source du projet sur github
- Thème sombre par défaut et un clair en option. La préférence est enregistrée dans le Local Storage
- BDD via une feuille de calcul Google
- Une animation se joue le temps du chargement des données, mais comme c'est très rapide, on pas le temps d'en profiter !
- Affichage du menu via le header ou le footer
- Selon la position du clic/tap, le menu s'ouvre du côté (droite/gauche) correspondant et du sens (haut/bas) de manière que le bouton fermé soit le premier accessible.
Il est possible de fermer le menu également en cliquant à l'extérieur du menu
Option qui permet d'avoir une interface et un menu avec les labels -
Ajout des icons mobile (iphone, windows phone, android ) personnalisé

- Favicon :

- Suivi de projet : « Liste de lecture »
- lecture.pierre.tl











